June 20, 2025
Blog PostHow to Hide Elements for Anonymous Users in MediaWiki

The MediaWiki interface is rich with various links, buttons, and interactive elements, further expanded by user-generated content on each page. However, some features may not be relevant or accessible to all users. For instance, in a public wiki where only registered users can edit, displaying a "View source" link to anonymous visitors might be unnecessary. Similarly, anonymous users might not be interested in accessing an article's history. This blog post guides you through the process of concealing the toolbar that contains links to read a page, edit it (or view the source), and view the page history. These instructions can also be applied to hide any other element by adjusting the relevant selectors.
While we cannot easily remove the elements, we can simply hide them from the view with CSS. MediaWiki comes with a way to define sitewide CSS pages that should be loaded for everyone (MediaWiki:Common.css) or only when the user is in specific user groups (for example, MediaWiki:Group-user.css). Unfortunately, it does not have a way to add CSS that is only loaded for anonymous users. Thus, the workaround is to:
- Hide the relevant element(s) for *all* viewers, both anonymous and logged-in.
- Add additional styles to show the element(s) for logged-in viewers, overriding the global styles added in step.
To use on-wiki styles like this, you need:
- A wiki account that can edit sitewide style pages (requires the editsitecss right).
- The wiki must be configured to use site-wide CSS styles ($wgUseSiteCss = true;) This is enabled by default, but if you disable it, the following won’t work.
Though tested against MediaWiki 1.39.5, the steps below should work on all supported versions of MediaWiki, since the functionality used was fully introduced by MediaWiki 1.18 back in 2011. For wikis running a version of MediaWiki before 1.32, an account with the editinterface right is needed rather than one with editsitecss.
Hiding MediaWiki Elements
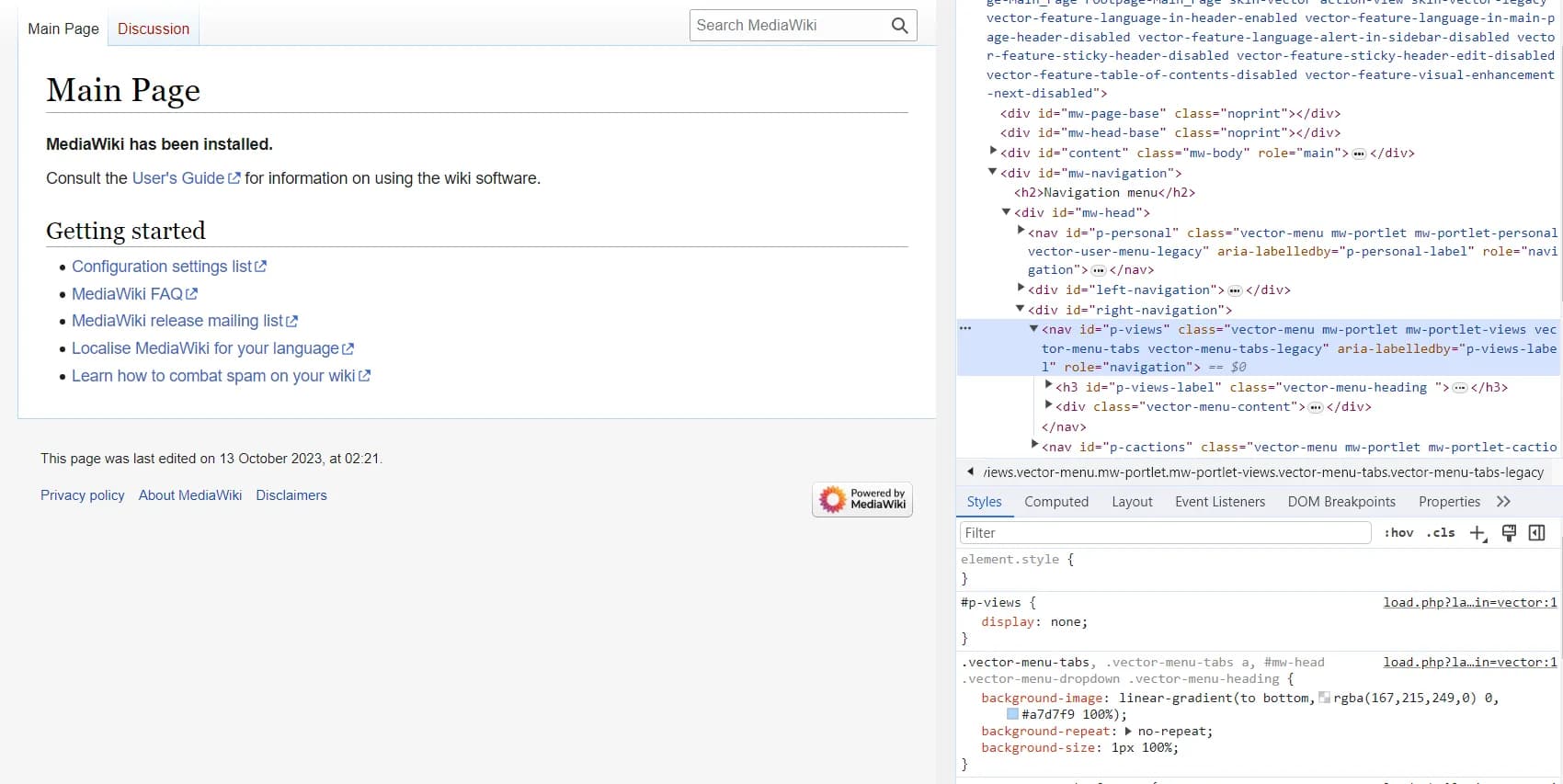
The first step is to identify the CSS selector(s) for the elements that you want to hide. In this case, we want to hide the navigation bar with the ID p-views. The ID and other selector information for elements on the page can be found by “inspecting” the page source.

Chrome’s “Inspect” tool focusing on default display of p-views navigation bar
Now that we know what to have our CSS target (#p-views, meaning the element with the ID p-views), edit the page MediaWiki:Group-user.css and add the following content. We create the styles to un-hide the element first so that it doesn’t disappear for logged-in users:
#p-views {
display: block !important;
}
The use of !important is so that the styles for users override the styles for everyone, otherwise, if the styles for everyone were applied later the navigation bar would be hidden from everyone!
Next, add the following to MediaWiki:Common.css:
#p-views {
display: none;
}
Verification
And that’s essentially it. If you reload a page while logged out, the navigation bar should no longer be visible. You can inspect the page source and see that the element is still there, it is simply hidden from anonymous users – the specific applied CSS can be seen in the bottom right corner.

Chrome’s “Inspect” tool focusing on hidden display of p-views navigation bar for anonymous users
On the other hand, after logging in to an account the bar should be visible again:

Chrome’s “Inspect” tool focusing on visible display of p-views navigation bar for logged in users
If you look in the bottom right corner of the image above, two sets of styles are applied to this bar. The bottom one, which hides the element for everyone, is crossed out. The top one, which shows the element for logged-in users, is more specific and thus takes precedence.
Skin-specific approach
Note that this is only one possible approach. For elements that only exist in specific skins, you may not want to add the styles that hide the elements to your MediaWiki:Common.css. The styles on that page are loaded for all page views, not just views with the specific skin that you want to target. In addition to a minor performance impact for other skins that start loading styles that are going to be unneeded, if you hide enough elements from different skins your MediaWiki:Common.css page might start to get big and unwieldy. An alternative is to add the hiding styles to skin-specific style pages. In addition to MediaWiki:Common.css, MediaWiki will load the style page MediaWiki:{skin}.css, where {skin} is replaced with the name of the skin (with the first letter capitalized). Thus, to hide elements only in the Vector skin (either because they only exist in that skin or because you only want to hide them on page views using that skin) add the:
#p-views {
display: none;
}
styles to MediaWiki:Vector.css instead of MediaWiki:Common.css. Note, however, that the styles to restore the visibility of the elements still need to go into MediaWiki:Group-user.css; the style pages for the different groups do not have skin-specific versions.
We have many other MediaWiki blogs that will make you a wiki pro in no time!