June 02, 2025
Blog PostMediaWiki Scripts, Styles, Gadgets, and Widgets

MediaWiki is a powerful and flexible wiki software that powers some of the largest and most popular websites on the internet, including Wikipedia. One of the reasons for its success is its extensibility through the use of custom scripts, gadgets, and widgets.
Scripts provide JavaScript and CSS to enhance functionality for users who choose to run them. Gadgets deliver similar capabilities but are more user-friendly to activate and come with additional options. Widgets, on the other hand, support not only JavaScript and CSS but also allow the embedding of arbitrary HTML across various pages.
In this blog post, we'll explore in further detail what these terms mean and how each tool can be used to enhance the functionality and usability of your MediaWiki site.
MediaWiki Styles and Scripts
Scripts consist of CSS styles, JavaScript code, or a combination of both, designed for dynamic loading as required. They can be executed universally or only by users who choose to activate them, akin to libraries or plugins in other software frameworks.
The styles or code for a custom script should be defined in a .cssor .js page, either in the MediaWiki: namespace (if they are intended for everyone) or in a specific user's subpages (if the user wants a custom script, other people can still load it, though). The scripts still need to be loaded to take effect, though.
MediaWiki automatically loads a few specific pages. For registered users, the pages User:{name}/common.js and User:{name}/common.css are used to hold JavaScript and CSS styles that are automatically applied. You can define your scripts on those pages directly, or you can load scripts and styles from another page by adding lines on your User:{name}/common.js page:
# Loads external scripts
mw.loader.load(
'//en.wikipedia.org/wiki/User:Example/script.js?action=raw&ctype=text/javascript'
);
# Loads external styles
mw.loader.load(
'//en.wikipedia.org/wiki/User:Example/styles.css?action=raw&ctype=text/css', 'text/css'
);
Replace that page name and the site (the examples are for English Wikipedia) with your source wiki and page name.
Additionally, the script at MediaWiki:Common.js and the styles at MediaWiki:Common.css are enabled for everyone, including logged-out users, on all pages. For example, if you wanted to make links to redirect pages show up as green for everyone, you could add the following to MediaWiki:Common.css:
a.mw-redirect { color: green !important; }
To apply the site-wide MediaWiki:Common.js or MediaWiki:Common.css, set the configuration variables $wgUseSiteJs or $wgUseSiteCss to true. To allow users to customize their experience with their own JavaScript or CSS, use $wgAllowUserJs and $wgAllowUserCSS.
MediaWiki Gadgets
Gadgets are user-customizable tools that can be added to MediaWiki sites. They are similar to browser extensions or bookmarklets in that they provide additional functionality to the user. Each gadget can be associated with JavaScript pages (providing the code to run) and/or CSS pages (proving the styles to add).
The benefit of gadgets is that, while they can be enabled or disabled by default (equivalent to adding the code to MediaWiki:Common.js or not), logged-in users can also choose to opt-in or opt-out of specific gadgets by changing their preferences. Additionally, it is much simpler for users to enable a new gadget than it would be to each load the script, particularly for newer users.
Gadgets are configured using the MediaWiki:Gadgets-definition page, and the underlying scripts and styles are located in either the MediaWiki: namespace or a new Gadget: namespace that the extension adds.
For example, you could create a gadget that adds a button to the editing toolbar that inserts a template or formatting code. This would make it easier for users to add complex formatting to their pages without having to remember the syntax.
Gadgets are not part of MediaWiki by default but rather come from the MediaWiki Gadgets extension. To enable the extension, add the line:
wfLoadExtension( 'Gadgets' );
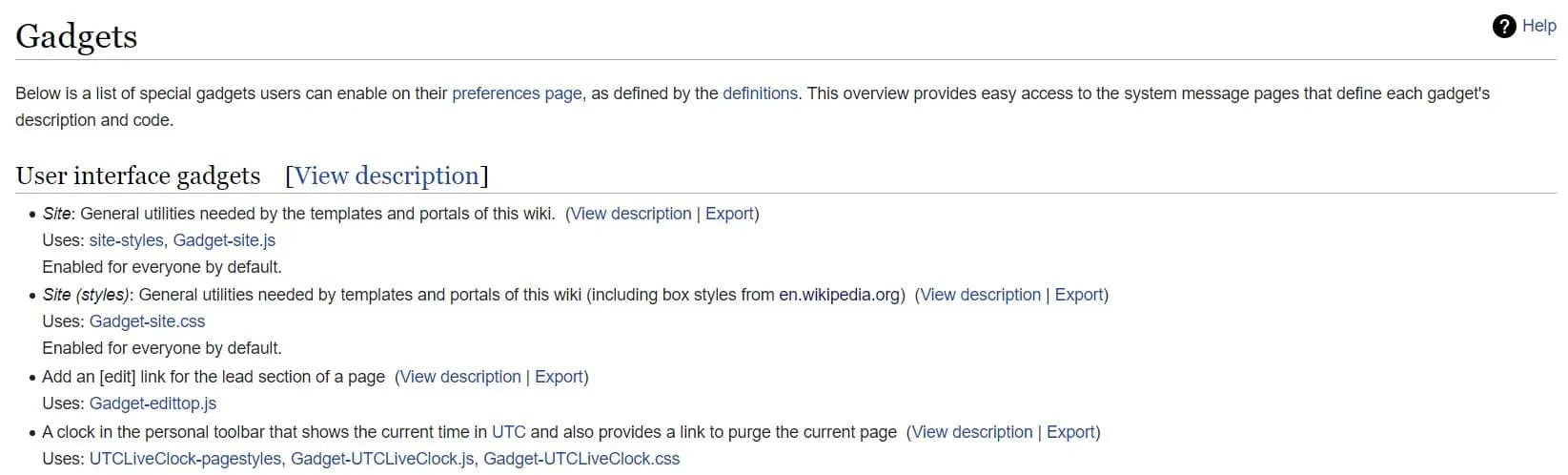
To the site's settings. Once configured, a user-readable summary is provided on Special:Gadgets:

MediaWiki Modules
Internally, user-specific scripts and styles, site-wide scripts and styles, and gadgets are all loaded using MediaWiki’s ResourceLoader system. The system bundles together scripts and styles into different “modules” that can be loaded and cached independently. For example, the styles in MediaWiwki:Common.css that are loaded for everyone are internally loaded via the site.styles module. Further information can be found in the ResourceLoader documentation.
MediaWiki Widgets
Widgets are self-contained pieces of functionality that can be embedded on a page. They are akin to plugins or embeddable components in other software systems.
Widgets are created by adding a new page in the relevant namespace. For example, a widget to embed a PDF on the page might be created at Widget:PDF. To embed a widget on a page, you use a special syntax that includes the widget's name and any parameters. In the case of our PDF widget, you could use {{#widget:PDF|url=something.pdf}}, where the values after the widget name are parameters that the Widget uses.
The site mediawikiwidgets.org hosts a collection of dozens of existing widgets that can be copied, simplifying the process of adding common features.
Widgets are not part of MediaWiki by default but rather come from the Widgets Extension. To enable the extension, add the line below to the site’s settings.
wfLoadExtension( 'Widgets' );
MediaWiki Security Considerations
Please note that features that allow custom JavaScript to run can provide a security risk. Scripts that are enabled for everyone (in MediaWiki:Common.js), gadgets that are enabled by default, and Widgets each run their code for everyone – be sure to restrict editing these pages to only the most trusted users. By default, only members of the interface-admin user group can change sitewide scripts and gadgets, while members of the standard sysop (administrator) group can change widgets.
Conclusion
Modules, gadgets, and widgets are powerful tools for extending the functionality and usability of your MediaWiki site. With these tools, you can add custom JavaScript and CSS code, provide user-customizable tools, and embed external functionality on your pages.
By using these tools effectively, you can create a more engaging and interactive experience for your users and make it easier to manage and maintain your MediaWiki site. There are other ways to customize your wiki, and that is by using MediaWiki Extensions, for which we compiled a list of ones we consider to be the best. Also, do not hesitate to reach out to us with any of your MediaWiki questions.